How to Measure Time Taken by a Function to Execute
Every day, when we are solving problems (I mean coding something with JavaScript :)), we are facing with a choice — which method to choose, how to make our function faster? Which method will be faster forEach or reduce? And how to measure function runtime?
For evaluating how long the code takes to execute we can use a built-in timing function as performance.now(), console.time('timerName')/console.timeEnd('timerName'), performance.measure(name, startMark, endMark) . The timing function gives us a number of milliseconds since the document was created.
Let’s create a function that checks if all characters in a string are alphanumeric. The function isAlpaNumeric will be weeding out all non the alphanumeric characters in a string and returns true if a string is alphanumeric and fase if not. There are a few ways we can do it. The first one by using a regular expression it is relatively a short way of checking for a certain pattern and the second one by checking char with the method charCodeAt().
Check if a string contains alphanumeric with Regular Expression
const isAlphaNumericRegx = (str) => {
let res
for (let char of str) {
res = (/[a-zA-Z0–9]/.test(char)) || false
}
return res
}Check if a string contains alphanumeric with method charCodeAt
The charCodeAt()method returns the Unicode of the character at the specified index in a string. Codes from 47 to 58 it is numeric (0–9), from 64 to 91 — upper-alpha(A-Z), and from 96 to 122 — lower-alpha(a-z).
const isAlphaNumeric = (str) => {
let code
for (let i = 0; i < str.length; i++) {
code = str.charCodeAt(i)
if (!(code > 47 && code < 58) && (!(code > 64 && code < 91)) &&
(!(code > 96 && code < 123))) {
return false
}
}
return true
}We don’t know which function is more efficient. Lest evaluate function runtime speed.
Timing functions console.time(‘timerName’) / console.timeEnd(‘timerName’)
The console.time('timerName')/console.timeEnd('timerName')methods allow us to time certain operations in our code for testing purposes. It returns the time, in milliseconds, that elapsed since the timer was started by console.time('timerName') till the timer was stopped by console.timeEnd('timerName').
const str = ‘Hello!’console.time(‘isAlphaNumericRegx’)
isAlphaNumericRegx(str)
console.timeEnd(‘isAlphaNumericRegx’)
console.time(‘isAlphaNumeric’)
isAlphaNumeric(str)
console.timeEnd(‘isAlphaNumeric’)
Result
isAlphaNumericRegx: 0.344970703125 ms
isAlphaNumeric: 0.058837890625 msTiming function performance.now()
The performance.now() method returns the time elapsed since the time origin in milliseconds.
const str = ‘Hello!’const startIsAlphaNumericRegx = performance.now()
isAlphaNumericRegx(str)
const endIsAlphaNumericRegx = performance.now()
console.log(‘isAlphaNumericRegx: ‘, endIsAlphaNumericRegx — startIsAlphaNumericRegx)const startIsAlphaNumeric = performance.now()
isAlphaNumeric(str)
const endIsAlphaNumeric = performance.now()
console.log(‘isAlphaNumeric: ‘, endIsAlphaNumeric — startIsAlphaNumeric)
Result
isAlphaNumericRegx: 0.014999997802078724
isAlphaNumeric: 0.00500003807246685Timing function performance.measure()
The methodperformance.mark(markName) creates a mark, performance.measure(markName)measuring time in milliseconds between mark and performance.measure(markName). We can have a lot of marks in our code. The method performance.getEntriesByType('measure')returns an object with marks where we can find key duration with the time taken by a function to execute. Don’t forget to clearMarks() and clearMeasures in the end.
const isAlphaNumericMarker = ‘isAlphaNumericMarker’
performance.mark(isAlphaNumericRegxMarker);
isAlphaNumericRegx(str)
performance.measure(“measure isAlphaNumericRegxMarker to now”, isAlphaNumericRegxMarker);performance.mark(isAlphaNumericMarker);
isAlphaNumericRegx(str)
performance.measure(“measure isAlphaNumericMarker to now”, isAlphaNumericMarker);
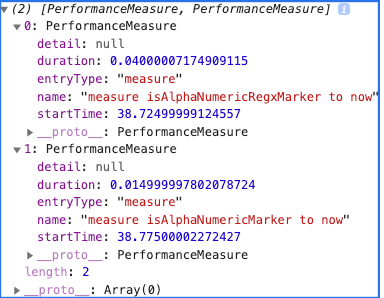
сonsole.log(performance.getEntriesByType(“measure”));performance.clearMarks();
performance.clearMeasures();
Result

Conclusion
You might see different console results. The output of timing functions depends on the hardware used to run the function. If I call timing functions a few times I always see the different output but anyway we always can see that implementation with the method charCodeAt() is faster than regular expression. So all that function might be helpful to find a performance gup and find a better way to solve a problem.
